【Notion】ノートとデータベースの新規作成方法を解説します


Notionにログインしてみたけど、ノート作成の時点で選択肢が多いし、英語だし分からない。
空のノートとデータベースの違いは??

Notionの基本の使い方が知りたいな
このような疑問にお答えします。
テンプレートや他人が使っている画像なんかを見て、いざログインしてみたら、まっさらで何していいか分からないってなっていませんか?
僕は初めてログインした時、選択肢が多すぎて何をしたらいいか分からず、挫折しかけました。笑
今回はNotionの基本のノートとデータベースの作り方を解説します。
本記事を読めば、Notionで実現したいレイアウトが見つかった時に、迷わず作成出来るようになりますよ!
それではいきます。
新規ノートの作成方法
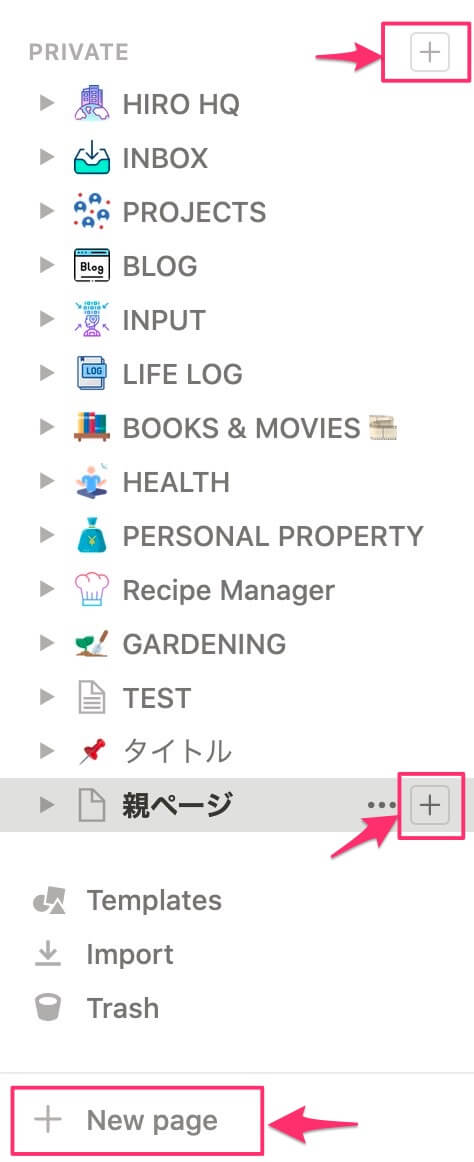
サイドバーの+で新規ノートを作成出来ます。
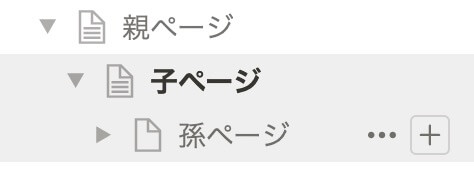
以下の画像の上と下の+から作成すると、サイドバーに表示されます。
真ん中の「親ページ」横の+から作成すると子ページとして作成されます。

各ノート横の+から作成すると子ページ、孫ページと階層を作れます。
また、各ノート横の+から作成しなくても、移動したいノートをドラッグ移動することで、階層を自由に移動出来ます。

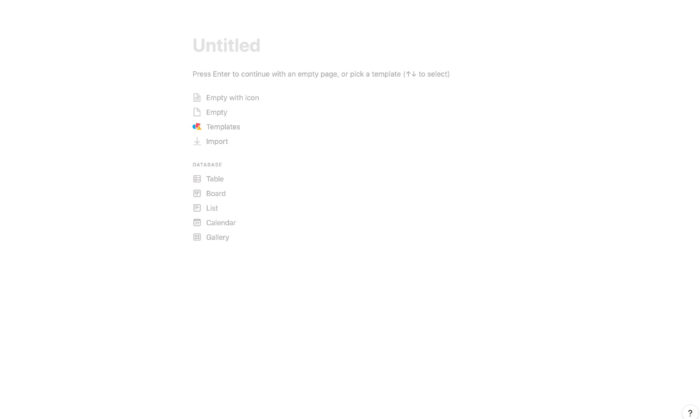
ノートが作成出来ました。
デフォルトでは少し真ん中に寄ったスタイルになっています。

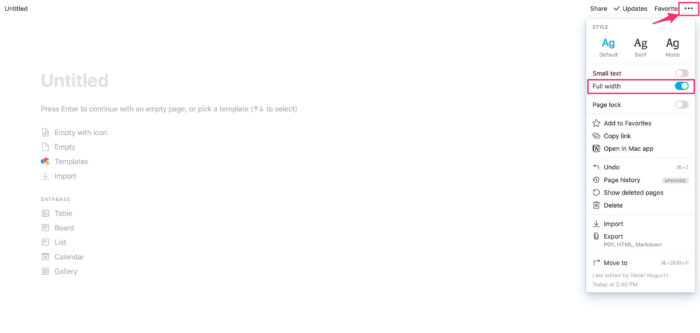
これはNotion右上の「・・・」をクリックし、「Full width」をオンにすることで画面大のスタイルに変更可能です。

新規ノート作成の選択肢は2つです
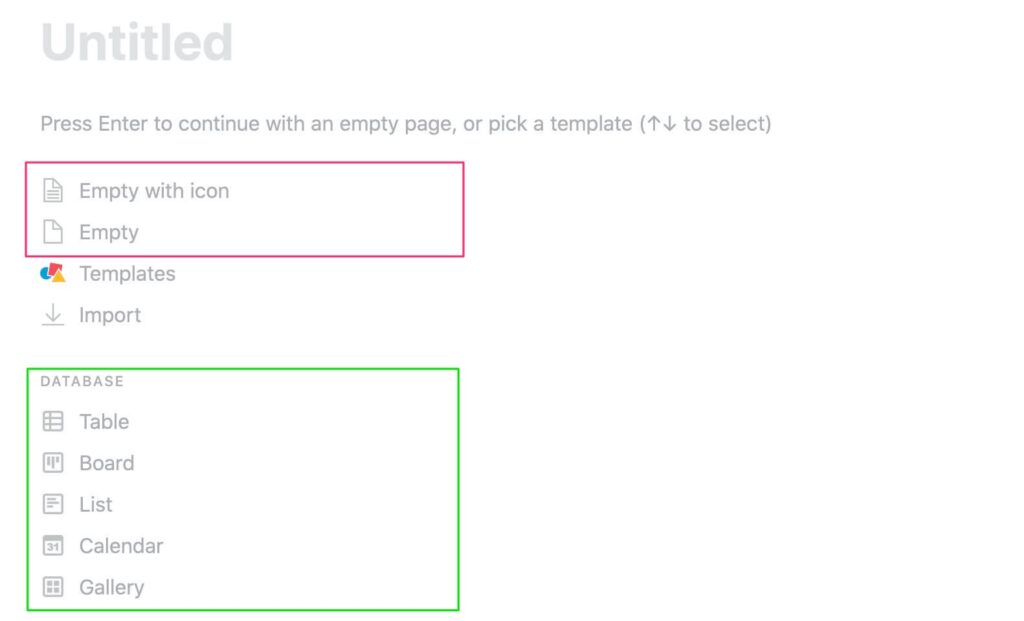
新規作成したページには以下が表示されているはずです。

英語が並んでいますが、選択肢は大まかに2つですので、詳しく見ていきます。

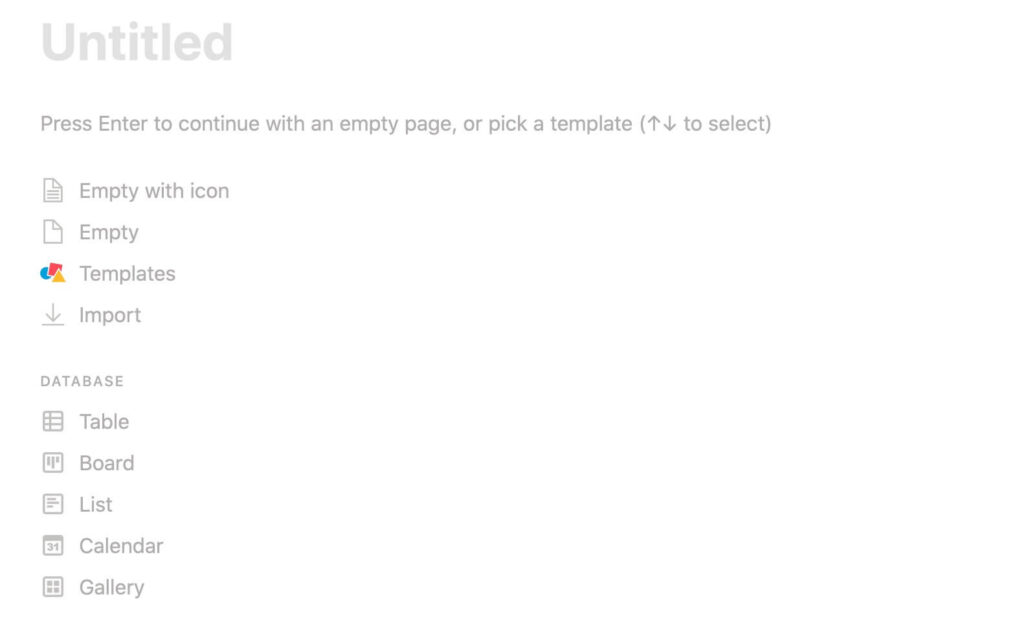
通常ノートスタイル
ピンクの枠には「Empty with icon」と「Empty」があります。
これはそれぞれ「アイコンを付けて空ノートを作成」と「空ノートを作成」です。
データベーススタイル
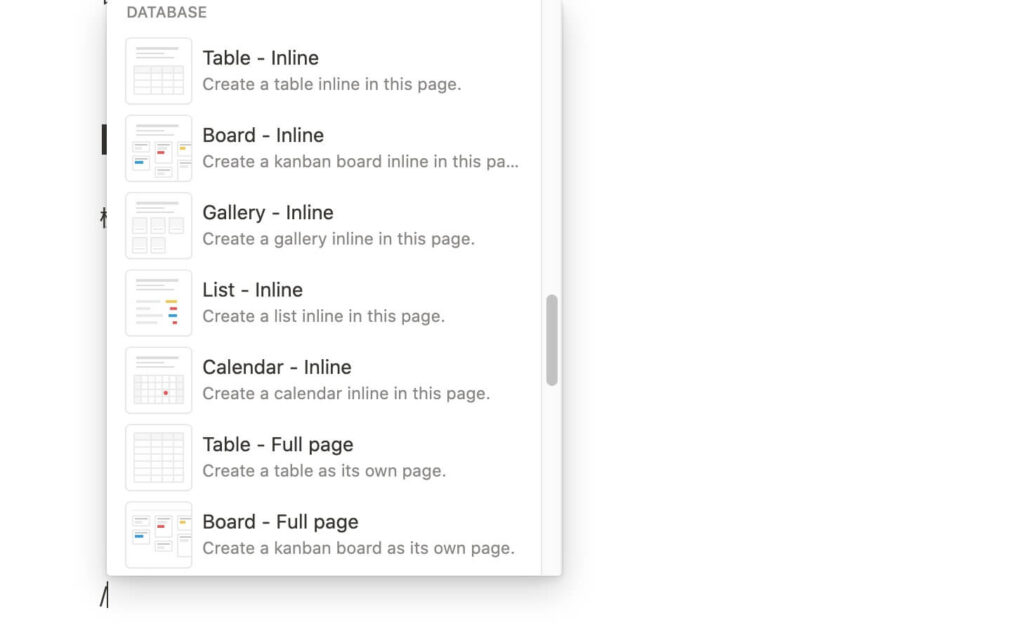
黄緑の枠の項目を選択すると、データベーススタイルのノートが作成出来ます。
5つ項目がありますが、これはデータベースのレイアウトの種類で、ここでどれを選んでも後で変更することが可能です。
上記で選択肢は大まかに2つと説明しましたが、実際には「テンプレート」と「インポート」があります。
これらはそれぞれ、Notionで予め用意されているテンプレートを読み込めるのと、エバーノートなどから既存ノートを読み込める機能です。
ですが今回は新規ノート作成の解説ですので、詳細の解説は省略します。
ここから通常ノートスタイルとデータベーススタイルについてそれぞれ解説していきます。
通常ノートスタイル
今回は「Empty with icon」を選択しました。
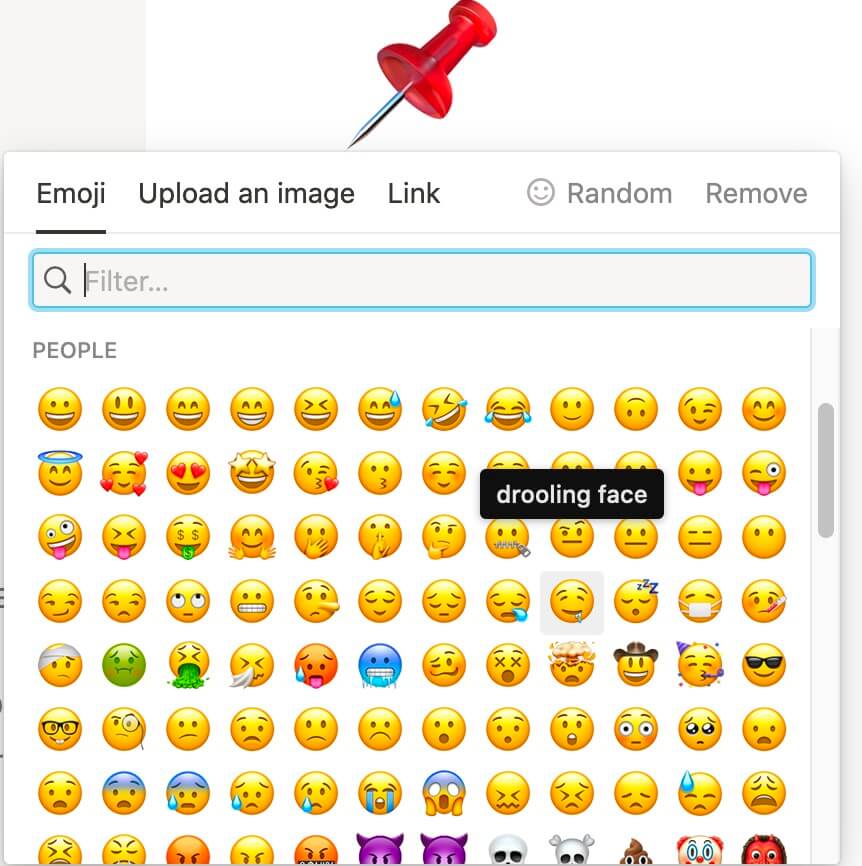
するとランダムに絵文字が選択され、ノートが作成されます。
アイコンをクリックすると、他の絵文字や好きな画像をアップロードして変更可能です。

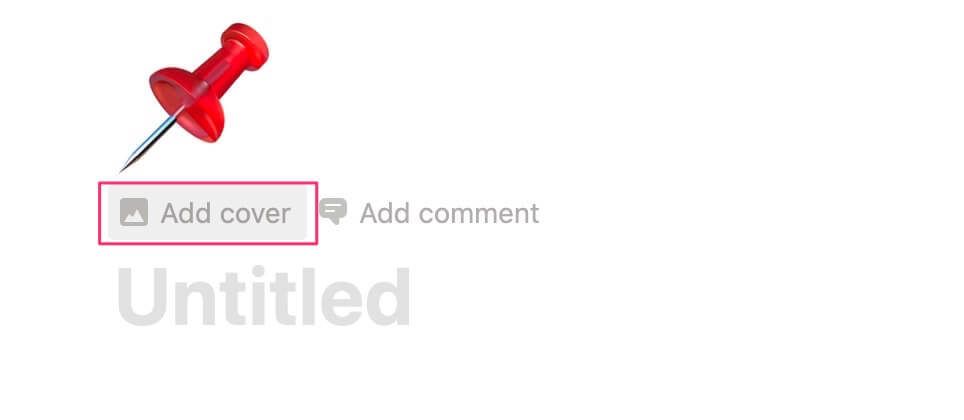
「Add cover」をクリックすると、ノート上部にカバー画像を表示出来ます。
こちらもアイコンと同様、ランダムで表示されます。

下記のピンク枠をクリックでお好きな画像に変更、黄緑枠をクリックで上下の位置変更が可能です。

後はタイトルを入力して下準備は完了です。
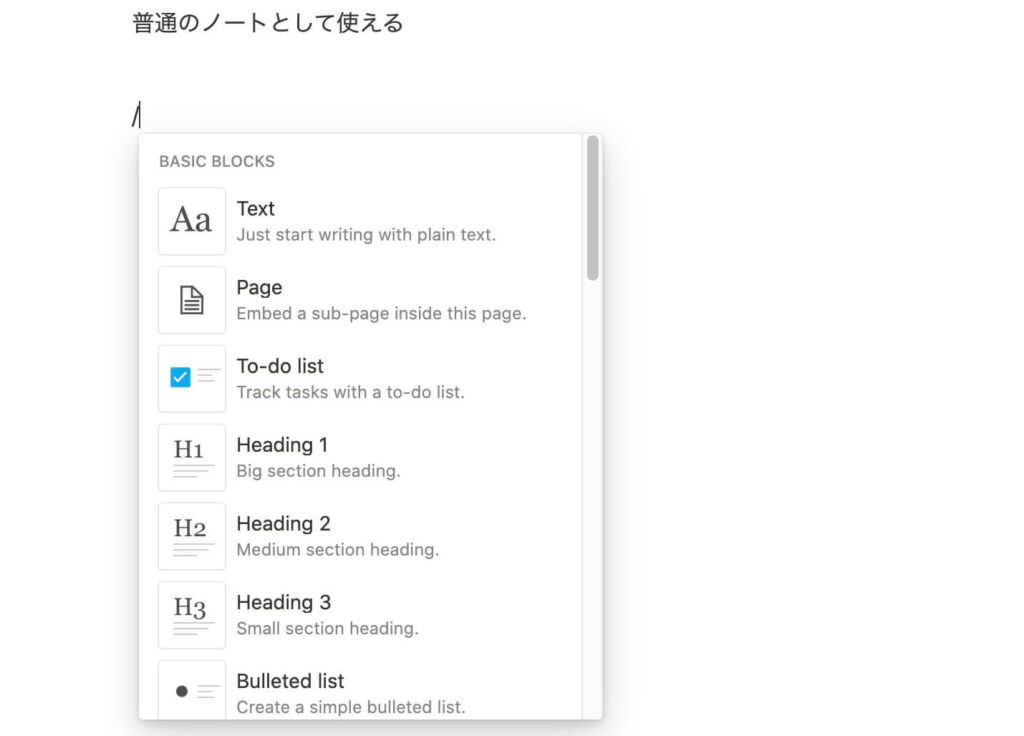
通常のノートとして使えます。
/コマンドを打つと文字スタイルの変更や、箇条リストの表示などが可能です。

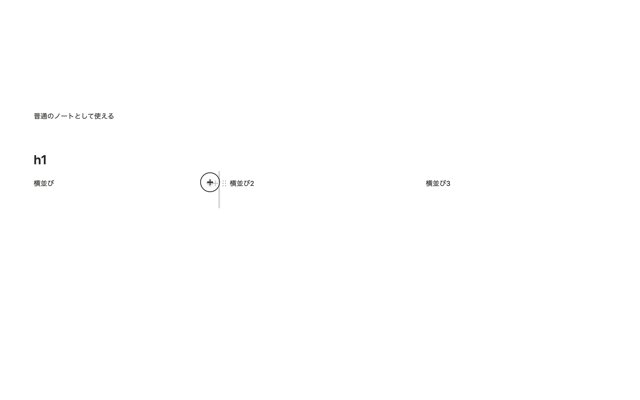
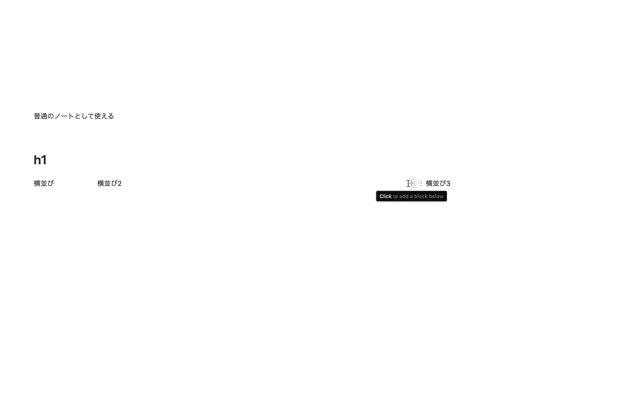
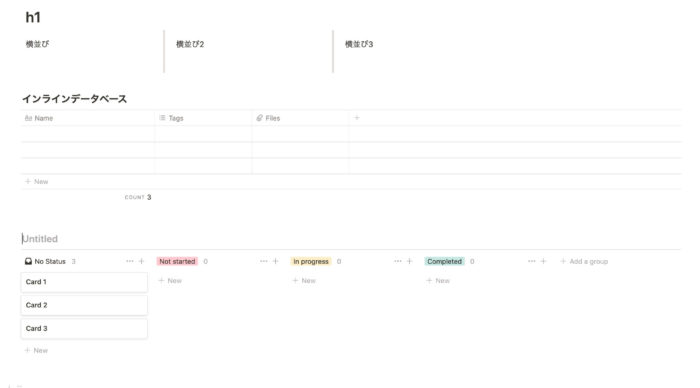
ポイント①:横並びレイアウト
この機能のおかげで、レイアウトが非常に自由になります。
移動したいブロックの左横をドラッグして移動します。

それぞれのブロック幅もドラッグスライドで変更可能です。

ポイント②:インラインデータベース
上記で通常ノートスタイルと、データベーススタイルがあると説明しましたが、通常ノートスタイルの中にデータベースを作ることも出来ます。
/コマンドで「〇〇 – Inline」を選択します。

すると下記のようにデータベースをノート内に配置できました。
複数のデータベースを置くことも可能です。

データベーススタイル
データベーススタイルもアイコンやカバー画像を設定可能です。
通常ノートスタイルとの違いに「Add description」があり、データベースの説明を追加出来ます。

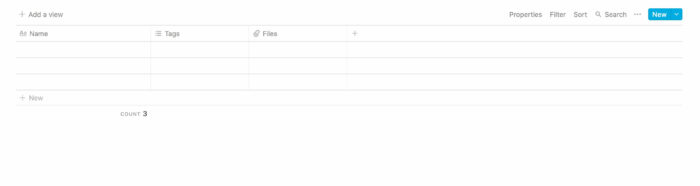
全て設定すると以下のようになります。
カバー画像の高さが通常ノートスタイルより短くなっています。

今回は「Table」スタイルを選択しました。

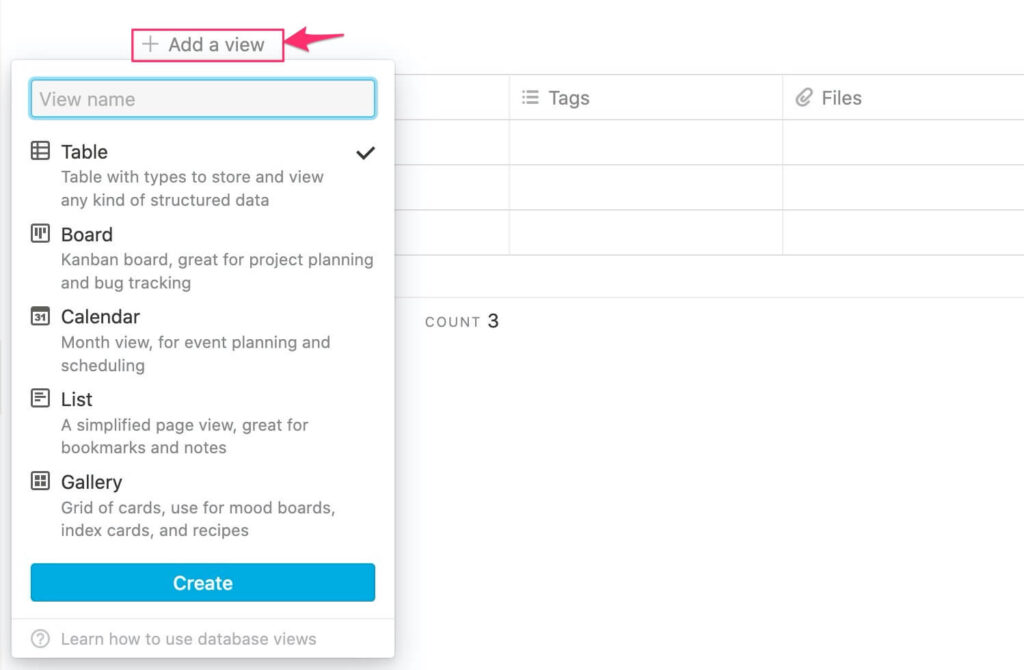
「Add a view」をクリックで、他の表示方法を選択出来ます。
ですが、データベーススタイルでは、通常ノートスタイルのインラインデータベースと違い、同ページに複数のデータベースを置くことは出来ません。

まとめ
いかがでしたか。
本記事では、Notionのノートとデータベースの新規作成方法を解説しました。
それぞれのノートスタイルの活用方法は無限にあり、紹介しきれません。
今後、僕の活用方法を別の記事で紹介していきたいと思います。
本記事がお役に立てれば幸いです。
以上となります。